css实现方法向箭头
2012年12月9日
没有评论
方向箭头大部分都是使用图片来实现的,其实还有一种选择,就是使用纯css来实现。原理是借助dom对象的border属性,border属性可以细分为border-left、border-top、border-right和border-bottom。先观察下述css代码和对应的显示效果。
#box1 {
height: 0;
width: 0;
border-left: 50px solid gray;
border-right: 50px solid yellow;
border-top: 50px solid green;
border-bottom: 50px solid blue;
}
#box2 {
height: 0;
width: 0;
border-left: 50px solid gray;
border-right: 50px solid yellow;
border-top: 50px solid green;
border-bottom: 0 none;
}
#box3 {
height: 0;
width: 0;
border-left: 50px solid gray;
border-right: 0 none;
border-top: 50px solid green;
border-bottom: 50px solid blue;
}
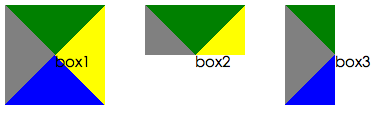
效果图如下:
通过观察box1,可以看到某一个细分border都是相对于中心点的一个三角;box2和box3则可以看到,如果当设置为0时,就会去掉从中心到对应边的部分。假设需要获取一个向下的方向键,那么可以在box2上进行改造了,只需要去掉去掉左右的两个小三角即可。如何去掉呢?很简单,只需要设置他们的颜色和背景颜色一致即可。例如:
#box2_1 {
height: 0;
width: 0;
border-left: 50px solid #ffffff;
border-right: 50px solid #ffffff;
border-top: 50px solid green;
border-bottom: 0 none;
}
或
#box2_1 {
height: 0;
width: 0;
border:50px solid #ffffff;
border-top: 50px solid green;
border-bottom: 0 none;
}
可以参考上面实现来打造出另外几个方向箭头。颜色可以根据实际情况来设定。