本blog使用的服务器是AWS EC2,选用节点位于日本,所以访问速度只能说凑合。前段时间把网站上的css、js以及图片等静态资源放在又拍云存储上,访问速度明显提高不少。由于网站没有备案,所以不能使用自己的域名来直接访问又拍云存储上的内容,只能通过又拍云存储的三级域名来访问。
实现大致步骤如下:
1、注册并激活又拍云账号;
2、登入后在“操作员管理”中添加一个账号,账号在ftp中会使用到;
3、“空间管理”中创建一个空间,注意最好是选择“文件类空间”,因为“图片类空间”只支持存储图片,甚至swf都不能存放;
4、空间授权到一个管理员上,在“获取FTP帐号信息”中可以得到ftp的用户名,注意用户名实际上是由管理员名称和空间名称组成;
5、同步文件到又拍云上;
6、自己动手修改wordpress(听客服说有插件,我没有使用,自己动手丰衣足食,关键是修改的地方不太多),大功告成。
又拍云虽然没有提供rsync的方式,但是通过lftp也能做到自动同步。本站使用的同步脚本如下(本站运行在Linux上):
#!/bin/bash
HOST="v0.ftp.upyun.com"
USER="Your FTP Username"
PASS="Your FTP Password"
LCD="Your Website Root Dir"
RCD="/"
lftp -c "open ftp://v0.ftp.upyun.com
user $USER $PASS;
lcd $LCD;
cd $RCD;
mirror --reverse --delete --dereference --verbose \
--exclude-glob=*.php \
--exclude-glob=*.txt \
--exclude-glob=*.xml \
--exclude-glob=*.htm \
--exclude-glob=*.html \
--exclude-glob=*.gz \
--exclude-glob=*.psd \
--exclude-glob=*.mo \
--exclude-glob=*.po \
--exclude-glob=*.pot \
--exclude-glob=arthemia/ \
--exclude-glob=ad/ \
--exclude-glob=report/ \
--verbose
;
"
上述脚本需要根据自己的实际情况修改,比如用户名、密码以及网站的根目录。注意:参数“-c”后面的引号对应的是最后面的那个引号,exclude-glob排除文件,让其不同步到又拍云上,可以是具体的文件或者目录。
今天(2013-10-04)开始,mac os 下的chrome突然狂崩溃,用着用着就退出了,发现chrome自己自动更新到最新版本30了。在网上查了一下,发现很多人有这样的问题,尝试过重新下载再按照,问题依旧。应该是这个版本有问题,所以想升级到最新的开发版,升级的方法是,访问https://www.google.com/intl/zh-CN/chrome/browser/index.html?extra=devchannel#eula,会提示下载保存,下载完DMG文件后安装即可。目前使用开发版一段时间,没有发生崩溃的现象。
nginx配置文件通过使用add_header指令来设置response header,response header一般都是以key:value的形式,例如:“Content-Encoding:gzip、Cache-Control:no-store”,设置的命令为:
add_header Cache-Control no-store
add_header Content-Encoding gzip
但是有一个十分常用的response header比较特性,就是Content-Type,可以在它设置了类型的同时还会指定charset,例如:“text/html; charset=utf-8”,由于其存在分号,而分号在配置文件中作为结束符,所以在配置的时候需要用引号把其引起来,配置如下:
add_header Content-Type 'text/html; charset=utf-8';
另外由于没有单独设置charset的key,所以要设置响应的charset就需要使用Content-Type来指定charset。
绑定在dom对象上的事件存在冒泡的特性。有时候不希望事件冒泡,就需要对默认的冒泡处理进行阻止。纯js的做法是:
function stopBubble(e) {
if (e && e.stopPropagation) { //非IE
e.stopPropagation();
} else { //IE
window.event.cancelBubble = true;
}
}
如果使用jquery库的进行绑定dom的事件,处理方式则为:
$(selector).click(
function(event){
event.stopPropagation();
//do somethine
}
);
我的HTC G7以前屏幕待机都是正常的,这几天发现晚上充电的时候屏幕一直亮着,检查设置,待机时间已经设置为1分钟,以前也出现过类似的情况,通过重启机器问题就解决了,今天重启后还是老样子。在网上找了一圈,也没有发现太多有用的价值,突然想起来前几天别人用我的手机调试过应该,当时在手机里修改过设置。查看手机,在 “设置 — 应用程序 — 开发” 中发现有一个设置项”保持唤醒状态“ 是选中状态,取消选中状态,等待一分钟后屏幕自动进入待机状态,问题得已解决。
利用box-shadow属性可以给块对象添加一个或多个阴影,支持该属性的浏览器有IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1,其用法为:
box-shadow: x-offset y-offset blur spread color inset;
上述六个参数含义依次是水平方向的偏移(正值向右偏移,负值向左偏移)、垂直方向的偏移(正值向下偏移,负值向上偏移)、模糊距离、阴影的尺寸(扩展尺寸)、阴影的颜色以及阴影类型(默认是外阴影,使用inset表示为内阴影)。除了第一和第二个参数是必须的,其他的都是可选参数。当使用参数“0 0px 10px #333”时,注意第三个参数为阴影的模糊距离。
由于参数本身就多,而且还可以变,下面通过一些例子来加深一下理解。
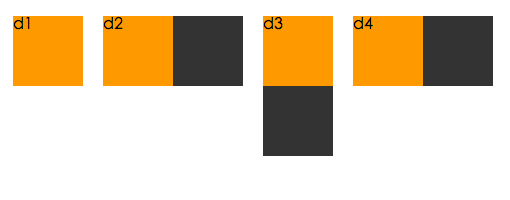
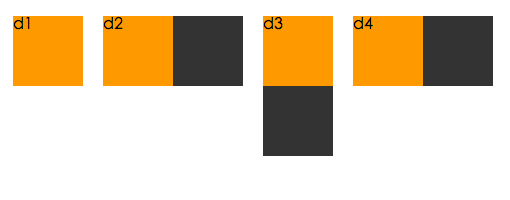
先来看看什么是阴影,下面通过四个宽和高都为70px的div,使用如下box-shadow来看看显示效果:
#d1 { box-shadow:0 0 0px #333;}
#d2 { box-shadow:70px 0 0px #333;}
#d3 { box-shadow:0 70px 0px #333;}
#d4 { box-shadow:70px 0px 0px #333;}

观察上述图,可以理解阴影其实是被原始块对象遮盖,但是可以通过x-offset和y-offset来移动阴影(相对于原始快对象)。
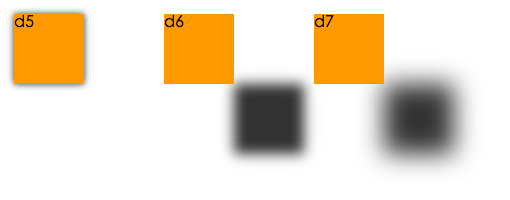
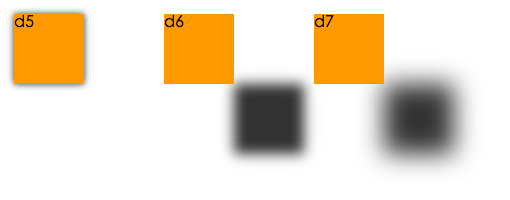
现在通过3个70x70px的div来看看模糊的效果,box-shadow设置如下:
#d5 { box-shadow:0 0 10px 0px #333;}
#d6 { box-shadow:70px 70px 20px 0px #333;}
#d7 { box-shadow:70px 70px 40px 0px #333;}

模糊就是对阴影由内到进行模糊处理,对比d6和d7,可以看到模糊参数值越大,模糊的面积也越大。
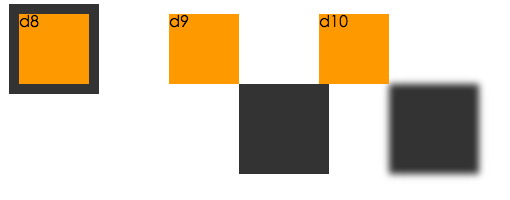
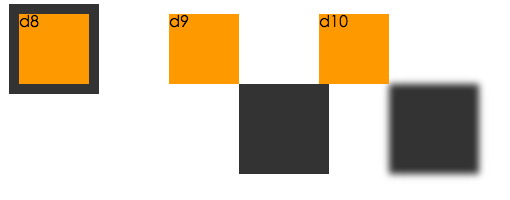
最后来看看看模糊距离参数,box-shadow设置如下:
#d8 { box-shadow:0px 0px 0px 10px #333;}
#d9 { box-shadow:80px 80px 0px 10px #333;}
#d10 { box-shadow:80px 80px 10px 10px #333;}

可以看到阴影距离其实就增大阴影的面积,如果同时使用模糊和阴影距离,模糊处理是在阴影面积增大的基础上再进行模糊处理。
include和require的用途是包含并运行指定的文件。在官方手册没有说明被包含的文件类型,那么PHP到底能不能include一个非PHP文件呢?实践出真理,写一个简单文件PHP文件include一个js文件,执行后没有报错或警告信息,同时看到被包含js的文件的内容被打印出来。因此得出结论:include 目标文件可以是任意类型。
现在再回头看include的官方文档,其中有这么一段话:“当一个文件被包含时,语法解析器在目标文件的开头脱离 PHP 模式并进入 HTML 模式,到文件结尾处恢复。由于此原因,目标文件中需要作为 PHP 代码执行的任何代码都必须被包括在有效的 PHP 起始和结束标记之中。” 注意其中提到“HTML模式,PHP代码必须包括在有效的PHP标记符中”,仔细体会其含义,它其实隐式的说明了include可以是任意类型的文件。
另外在4.3.0以后,include 目标文件还可以是一个url,当然前提是需要在配置中设置 allow_url_include 为 on。
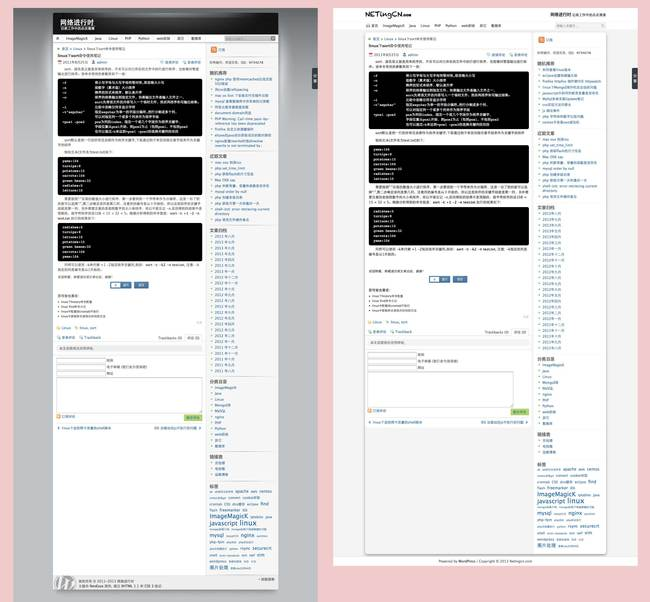
经过两个晚上的折腾,终于把我的blog在原有的iNove主题基础修改了一下,个人觉得还是比较满意的,希望大伙多提宝贵意见。主要以下几个地方修改:
1、修改背景色,使用css3中一些特性,如圆角、阴影等,同时去掉原有样式中的图片。
2、重新设计了header和footer部分。
3、重新修改了导航栏和搜索框样式。
4、总体宽度由原来的936像素修改为1000像素,把增加的宽度用在显示左边显示内容上。
5、调整右边栏显示。
6、页面上的一些小调整。
修改前后的对比图如下,点击这里查看高清大图。

mac 系统自带了刻录软件,刻录一般的数据文件,可以在需要刻录的文件(可以多选)上点击右键,在弹出的菜单中选择”刻录至光盘”。但是想把iso文件刻录成系统盘,就不能使用此方法,正确的做法是通过“磁盘工具”来完成。具体步骤如下:
1、“实用程序”文件夹,找到并打开“磁盘工具”程序;
2、选择“刻录”,在出现的文件对话框中选择需要刻录的ISO文件;
3、此时会出现等待插入光盘的提示,放入光盘后,选择刻录即可。
一个php脚本通过crontab每5分钟执行一次,考虑到脚本执行时间会超过5分钟,特意用set_time_limit(290)来控制脚本在290秒退出。某天突然发现后台有多个该脚本的进程在执行,也就是说set_time_limit(290)没有起作用。为了证明,特意使用如下代码测试。
set_time_limit(5);
for ($i = 0; $i < 100; $i++) {
echo date('Y-m-d H:i:s') . "\n";
sleep(1);
}
无论是在web还是CLI下,上述脚本并没有在5秒钟后退出。后来加上ini_set(‘max_execution_time’, 5)测试,结果一样。那是不是说明set_time_limit函数根本就没有用呢?其实不然,在 http://stackoverflow.com/questions/5874950/set-max-execution-time-in-php-cli 这里找到根源所在,其实是上面的写法有问题,例如使用下述代码:
set_time_limit(5);
for (;;) {
}
执行后,大概5秒钟就可以看到”Fatal error: Maximum execution time of 5 seconds exceeded in”类似这样的错误提示。说明set_time_limit是起作用的。现在在去看看官方文档(http://www.php.net/manual/en/function.set-time-limit.php)上关于此函数的说明,在Note中写到:
The set_time_limit() function and the configuration directive max_execution_time only affect the execution time of the script itself. Any time spent on activity that happens outside the execution of the script such as system calls using system(), stream operations, database queries, etc. is not included when determining the maximum time that the script has been running. This is not true on Windows where the measured time is real.
注意:sleep函数暂停的时间也是不计入脚本的执行时间的。所以也是第一个测试失败的原因。